
A Friendlier Drupal Admin
At Sandstorm, we put a lot of care into ensuring our front end website interfaces look PERFECT. We match the designs to pixel perfection from IE8 to iOS8. But we don't stop there. I wanted to take a moment to highlight some of the unsung successes in the user administration side from the past year for our Drupal web development projects.
Drupal admins can be a little overwhelming to site administrators, so we've been flexing our muscles to pare down and improve the interface for our clients. Here are three Drupal tips to make drupal a little friendlier:
- Slimmer admin menus
- The Editable field module
- Highly configurable blocks
Slimmer Admin Menus
Using a pared-down admin menu can help streamline the experience, see below for our example.
A standard Drupal admin menu:

Our sleek pared-down menu for client admins:

The Editable Fields Module
We value efficiency, and when data needs to be fixed across multiple nodes we are usually able to solve such problems with things like Views Bulk Operations. But sometimes there's no way around the need to touch every node. Sometimes a human mind has to make a decision about every one of a specific content type. Sad, but true. So when that happens, the Editable Fields module is our friend.
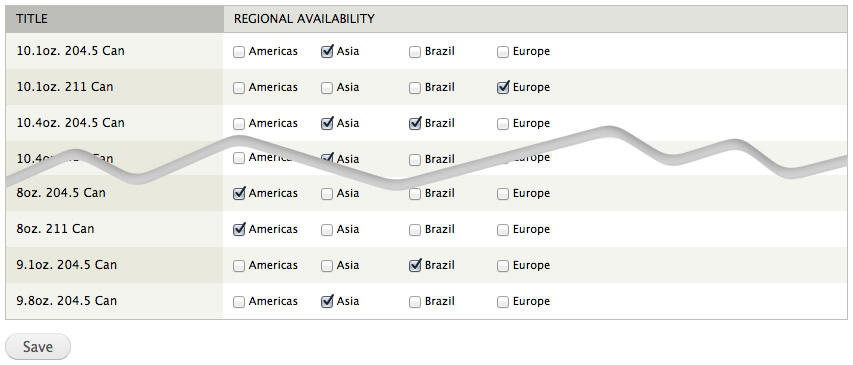
Here's a custom Drupal Admin view that lets our content administrators quickly and easily edit multiple nodes without navigating from page to page:

Highly Configurable Blocks
Sometimes there is a user experience design pattern on a site that justifies something really special. The designs for CNS.org called for highly configurable blocks.
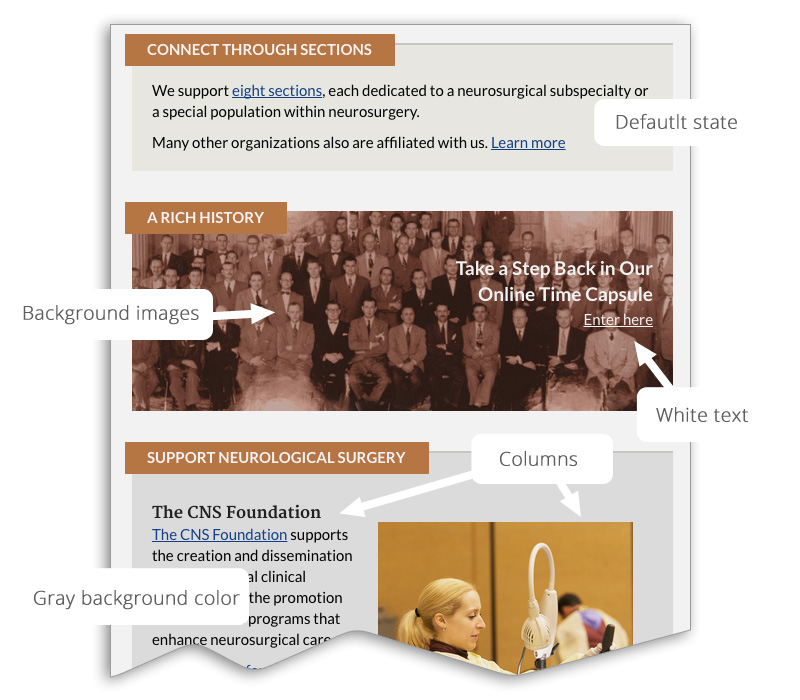
Here are some examples of the many variations of this design pattern on just one page:

A web page layout with various sections related to neurosurgery. It includes titles like "Connect Through Sections," "A Rich History," and "Support Neurological Surgery." Key features highlighted in the annotations are:
Background images: Indicating the use of images behind text.
White text: Used for better contrast against the background.
Gray background color: Describing the overall color scheme.
Columns: Suggest a multi-column layout for content organization.
And here you can see the controls used to create these variations.

A display of a user interface for selecting predefined design templates, specifically for a "Banner" option. It includes various choices such as "Blank," "Banner mode," "Light text," "Two column," "Three column," and options for background alignment. Some options are checked, indicating selected features, while others are unchecked. The layout is organized with small illustrative icons next to each option.
Site administrators are able to edit these blocks in real-time, clicking checkboxes on the left and watch the block preview update on the right! This is a very large site, so this UX design pattern had to be flexible enough to do different jobs on hundreds of different pages.
We wanted to strike a balance between flexibility, efficiency, and consistency. This was a lot of fun, and would obviously be overkill for many situations, but when it's called for, it's very rewarding for the Drupal web developers and content admins.
One Final Tip
Sometimes it makes sense to theme Drupal's administration pages, and sometimes it just makes infinitely more business sense to use one of the default themes like Seven for the admin. One compromise we recommend is developing your own version of your favorite default theme and use that as a starting point. Don't feel like you have to brand it like the rest of the site. The Administration pages need no decoration, but it is important to use your own version so that you at least have stylesheets that you can jump in and edit where need be. This preserves the efficiency of a default theme while providing the flexibility to make customizations.
And if you need any drupal support, please contact us.



